Meer over hexadecimaal
We kunnen vier bits stoppen in een hexadecimaal getal omdat 16 een macht van twee is. Dus een groep van vier bits vertegenwoordigt een waarde tussen 0 en 15 en een hexadecimaal getal vertegenwoordigt ook waardes van 0-15 (met 0-9 en A-F). Dit maakt het makkelijker om te wisselen tussen binair en hexadecimaal dan tussen veel andere talstelsels.
Hexadecimaal is een abstractie van binair: We gebruiken hexadecimale getallen om binaire getallen af te korten tot iets leesbaars.
Je kan altijd een tabel zoals hieronder maken als je er een nodig hebt.
| binair | hexadecimaal |
|---|---|
| 00002 | 016 |
| 00012 | 116 |
| 00102 | 216 |
| 00112 | 316 |
| 01002 | 416 |
| 01012 | 516 |
| 01102 | 616 |
| 01112 | 716 |
| 10002 | 816 |
| 10012 | 916 |
| 10102 | A16 |
| 10112 | B16 |
| 11002 | C16 |
| 11012 | D16 |
| 11102 | E16 |
| 11112 | F16 |
Vertalen tussen binair en hexadecimaal
Om een binair getal te vertalen naar hexadecimaal, (bijvoorbeeld 11010111012) begin door het getal te splitsen in groepjes van vier bits, van rechts naar links (zoals dit: 11 0101 1101).
Bepaal dan de waarde van iedere groep en schrijf het corresponderede hexadecimale getal op (kijk in de tabel rechts).
Bijvoorbeeld: 112 = 316, 01012 = 516, en 1101 = D16. Dus, 11010111012 = 35D16.
- Vertaal deze binaire getallen naar hexadecimale notatie:
- 1110112
- 11011112
- 101100012
Om een hexadecimaal getal (zoals 4E116) te vertalen naar binair, schrijf je ieder hexadecimaal cijfer als een groep van vier bits (inclusief álle nullen).
Bijvoorbeeld: 416 = 01002, E16 = 11102, and 116 = 00012. So, 4E116 = 0100111000012 of 100111000012 omdat we nullen aan het begin weg kunnen laten zodra we alle cijfers op hun plek hebben staan.
- Vertaal deze hexadecimale getallen naar binaire notatie:
- 1816
- 5D16
- F816
Hexadecimale Kleuren
Een pixel is een enkele gekleurde stip op een computerscherm. Het staat voor "picture element", wat afbeeldingselement betekent.
Computers kunnen verschillende manieren gebruiken om kleuren te vertegenwoordigen, afhankelijk van het doel. Bijvoorbeeld, drie-kleurig RGB (rood, groen, blauw) wordt gebruikt voor schermdisplays en vier-kleurig CMYK (cyaan, magenta, geel, zwart) wordt gebruikt om te printen. Op een scherm krijgt iedere pixel een RGB-waarde toegekend die de intensiteit van rood, groen en blauw van de kleur bepaalt. Deze drie kleurintensiteiten hebben een waarde tussen de 0 en 255 (1 byte per kleur), wat 00 en FF in hexadecimale notatie is.
Als (R, G, B) = (128, 0, 255), dan is de kleur paars: een beetje rood en zo veel blauw mogelijk, maar geen groen. Als alle drie de kleuren zo fel mogelijk zijn (allemaal 255), krijgen we wit; als ze allemaal zo donker mogelijk zijn (allemaal 0), krijgen we zwart. In plaats van (255,255,255) te schrijven voor wit en (0, 0, 0) voor zwart, gebruiken we vaak hexadecimale notatie: FFFFFF en 8000FF. En deze kleur is rood 255, groen 127 en blauw 0 , wat in hexadecimaal FF7F00 is.
Soms wordt een vierde getal gebruikt voor transparantie zoals het spookeffect in je eerst BJC project in Hoofdstuk 1 Les 1 .
RGB werkt goed voor licht , zoals de kleine lichtjes in je computerscherm, dus het is handig voor computers. Maar het is niet handig voor printers: geen enkele combinatie van rood, groen en blauw gemengd op papier geeft je zwart. Als je geen enkele van de kleuren op papier zet blijft het papier gewoon wit en kunstenaars weten dat rood en groen mengen geen geel geeft (maar dat is wel hoe je geel met licht maakt: FFFF00). Inkt en verfkleuren worden weergegeven met CMYK: Cyaan, Magenta, Geel en Zwart. En sommige kleuren zoals bruin en donkerrood zijn moeilijk om te krijgen met RGB-waardes zelfs voor licht-displays. Een ander kleurensysteem heet HSB wat staat voor Hue (Tint), Saturation (Verzadiging) en Brightness (Helderheid)
- Vertaal deze kleuren naar hexadecimale notatie:
- rood 0, groen 149 en blauw 235
- rood 128, groen 90 en blauw 0
- rood 163, groen 0 en blauw 84
- Voorspel hoe deze RGB-kleur eruit zal zien gebaseerd op zijn waardes: rood 145, groen 0, blauw 226.
- Voorspel hoe deze hexadecimale kleur eruit zal zien: 04FF61.
- Een andere manier om kleuren weer te geven is met hun namen. Bijvoorbeeld de kleur 4B0082 heet Indigo en de kleur 8B4513 heet "Saddle Brown" . Vergelijk deze twee systemen (hexadecimale RGB codes versus kleurennamen) qua: opslagruimte, gebruiksgemak en begrijpelijkheid.
- Waarom gebruiken we binair, decimaal en hexadecimaal? Waarom niet maar een?
- In eerdere hoofdstukken gebruikten we abstractie om zelfgemaakte blokken en abstracte data-types te beschrijven. Hier gebruiken we abstractie om te praten over hexadecimaal versus binair. Hoe kan abstractie deze hele verschillende ideeën beschrijven? Wat hebben deze ideeën met elkaar gemeen?
- Verken deze RGB/HEX kleurconverteerder: http://hex.colorrrs.com/ (Engels)
- Speel met dit Interactieve Kleurenwiel (Engels)
- Lees meer over RGB-kleuren en hexadecimale notatie (Engels).
-
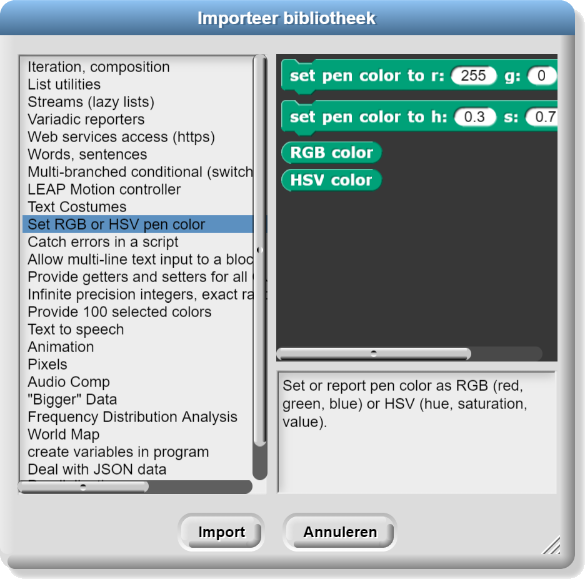
Zoals in alle Snap!blokken, gebruiken de numerieke invoervakken decimale waardes. Iedere kleurcomponent heeft een waarde tussen 0 en 255.Laad de Snap! RGB library in een van je projecten om RGB verder te verkennen. In het Bestandsmenu, kies "Bibliotheken en kies dan "Set RGB or HSV pen color" zoals op de Bibliotheken pagina.
Dit geeft je een nieuw "Pen"-blok: