Klikken gebruiken om punten te tekenen
Op de vorige pagina, heb je een vorm getekend gebaseerd op een lijst van
punten die je hebt gekregen.
Op deze pagina, ga je het proces van het verkrijgen van coördinaten automatiseren door op de gewenste punten op je scherm te klikken.
Bo en Alex gebruiken nog steeds de coördinatenlijst om letters te tekenen.
Alex: "Het intypen van deze coördinaten is echt lastig. Laten we een programma schrijven
dat als we een afbeelding hebben, we op de hoekjes kunnen klikken waarna het programma dan de
coördinaten verzamelt."
Bo: "Fantastisch idee! Ik weet dat we afbeeldingen kunnen importeren als achtergrond,
dus het enige wat we hoeven te doen is..."
-

 Exporteer je
nieuwe tekenblokken en abstracte datatypes van je "H2L2-TekenVorm" project, importeer deze in het
bovenstaande nieuwe project en sla het project op.
Exporteer je
nieuwe tekenblokken en abstracte datatypes van je "H2L2-TekenVorm" project, importeer deze in het
bovenstaande nieuwe project en sla het project op.
- Selecteer een achtergrond naar keuze.
Je achtergrond klaarzetten
- Klik op de speelveldknop onder het werkelijke speelveld.

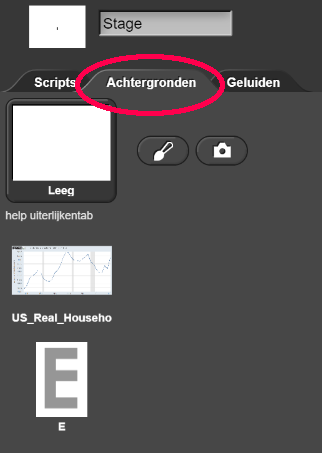
- Klik op het "Uiterlijken" tabblad boven in je scherm.

- Selecteer of importeer een speelveld. In dit project, ga je twee
geïmporteerde speelvelden vinden:
- Een grafiek van het gemiddelde inkomen van Amerikaanse huishoudens per jaar (Bron: Federal Reserve Bank of St. Louis)
- Een hoofdletter "E" (lettertype: Century Gothic Bold). De grafiek is typisch binnen dataverwerking, wat een onderwerp is van Hoofdstuk 3. De "E" borduurt voort op wat we op de vorige pagina hebben gedaan. Kies een van de achtergronden door er op te klikken.
- Klik op de speelveldknop onder het werkelijke speelveld.
Alex: "We moeten de puntenlijstvariabele eerst initialiseren als een lege
lijst.""
Bo: "We weten al hoe we een sprite de muis kunnen laten volgen; dit deden we in Hoofdstuk 1 Les 5."
Yasmine: "Ja, en elke keer wanneer we klikken, willen we dat de positie aan een lijst
wordt toegevoegd, zoals we deden in Hoofdstuk 1, bij het "Groet
Spelers" project."
Yasmine: "Als we klikken, moeten we de gebruiker feedback geven dat de klik is
verwerkt.""
Alex: "Hoe bedoel je? Iets van een geluidje of zo?"
Yasmine: "Misschien, maar ik dacht meer aan dat we elk punt kunnen markeren op de een of
andere manier, zodat we zeker weten dat de computer onze klikken ziet en verwerkt."
Alex: "Ik heb een idee! Er is een  blok dat een afbeelding stempelt van de sprite, precies waar die sprite zich
dan bevindt op het speelveld."
blok dat een afbeelding stempelt van de sprite, precies waar die sprite zich
dan bevindt op het speelveld."
Yasmine: "Cool! Op die manier zal de sprite stempels achterlaten, die precies staan waar
de speler klikt."
Alex, Bo, en Yasmine werken aan de code om hun ideeën te implementeren.
![Geen Afbeelding]()
- Het bestand dat je hebt geladen bevat drie onafgemaakte scripts, eentje voor elk van deze
stappen. Maak al deze scripts af.
Als je dit nog niet gedaan hebt, moet je terug gaan naar het Scripts-tabblad en op de Sprite-knop klikken onder het speelveld om terug te gaan naar de scripts voor de Sprite.
- Geef eerst een passende beginwaarde aan de puntenlijstvariabele.
- In het tweede script, heb je een manier nodig om tegen de sprite te zeggen dat hij moet
stoppen met het volgen van de muis. Vervang het
herhaalblok met een blok dat net zolang herhaalt totdat de speler op de spatiebalk drukt. - In het derde script, staat het
stempelblok al goed, maar je zult de code moeten schrijven die de positie van de muis toevoegt aan puntenlijst. Gebruik je abstracte data-type hiervoor.
Om punten interactief in te voeren, is de methode hierboven het enige wat je nodig hebt. Maar als je een robuuster punten-verzamelprogramma wilt maken, heeft deze methode enkele nadelen:
- Zelfs nadat je de sprite hebt verteld te stoppen met het volgen van de muis, is het "Wanneer ik ben aangeklikt"-script nog steeds klaar om te worden uitgevoerd, dus als je direct op de sprite klikt, zal het nog steeds punten toevoegen aan de lijst. Dat wil je misschien niet.
- De lijst met punten staat altijd in dezelfde globale variabele. Dus wordt het rommelig om lijsten te maken voor verschillende letters.
- Denk na en kijk of je één of beide problemen kunt oplossen.
- Hier vind je een alternatieve manier (in het Engels) die een nieuw idee bevat dat je misschien interessant vindt. Er zijn eenvoudigere oplossingen dan deze, maar het idee hierachter is dat lastigere code vaak bruikbaarder is.